L'intégration de scènes 3D interactives peut donner une touche moderne et immersive à un site Web. Spline est un outil puissant qui permet de créer et d'animer des scènes 3D facilement. Dans ce tutoriel, nous allons voir comment intégrer une scène Spline dans un site Webflow de deux façons différentes, en quelques étapes simples.


1. Integration via un bloc Spline Scene
A. Créer et Exporter votre Scène Spline
Avant d’intégrer votre scène dans Webflow, assurez-vous que vous avez une scène 3D prête sur .
- Accédez à Spline et connectez-vous.
- Créez ou ouvrez un projet contenant la scène 3D que vous souhaitez intégrer.
- Une fois satisfait du résultat, cliquez sur Export en haut à droite de la barre d'outils.
- Sur l'onglet Viewer choisissez les options selon vos préférences dans le volet Play Settings.
- Cliquez sur Update Viewer en bas de la fenêtre.
- Sur le volet Overview copiez l'url commençant par prod.spline.design.

B. Ajouter la Scène Spline dans Webflow
L’intégration de la scène dans Webflow se fait via un bloc Spline Scene.
- Ouvrez Webflow et accédez à votre projet.
- Ajoutez un bloc Spline Scene sur votre page à l'endroit où vous souhaitez afficher la scène 3D.
- Collez l'url prod.spline.design dans la fenêtre Spline Scene Settings.

Pour obtenir un aperçu final de l'intégration sur votre site de votre scène Spline, pensez à mettre à jour la publication de votre site ("Publish" -> "Publish to selected domains" -> ↗ )
2. Integration via un bloc Embed
A. Créer et Exporter votre Scène Spline
Avant d’intégrer votre scène dans Webflow, assurez-vous que vous avez une scène 3D prête sur Spline.
- Accédez à Spline et connectez-vous.
- Créez ou ouvrez un projet contenant la scène 3D que vous souhaitez intégrer.
- Une fois satisfait du résultat, cliquez sur Export en haut à droite de la barre d'outils.
- Sur l'onglet Public URL choisissez les options selon vos préférences dans le volet Play Settings.
- Cliquez sur Update Public URL en bas de la fenêtre.
- Copiez le code en cliquant sur Copy Embed.

B. Ajouter la Scène Spline dans Webflow
L’intégration de la scène dans Webflow se fait via un bloc Embed (code personnalisé).
- Ouvrez Webflow et accédez à votre projet.
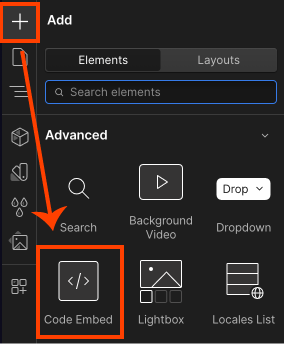
- Ajoutez un bloc Embed à l'endroit où vous souhaitez afficher la scène 3D.
- Collez le code embed, que vous avez précdement copiez depuis Spline, dans la fenêtre Code Embed Editor.
- Cliquez sur Save & Close, puis publiez votre site pour tester l’intégration.

C. Personnaliser l’Affichage
Vous pouvez ajuster l’apparence et la réactivité de votre scène avec du CSS et des paramètres Webflow :
- Largeur et hauteur : Ajustez les dimensions en modifiant
widthetheight. - Responsive : Utilisez du CSS personnalisé ou des classes Webflow pour adapter la scène sur mobile.
- Interactivité : Certaines scènes Spline permettent d’ajouter des interactions que vous pouvez configurer directement dans l’outil
3. Différences entre les deux Intégrations
La différence principale entre l'intégration via un bloc Embed et l'intégration via le bloc Spline Scene dans Webflow réside dans la simplicité et le contrôle sur l'affichage.
A. Intégration via le Bloc "Spline Scene"
- Simplicité : Pas besoin de copier-coller un code
iframe, il suffit de coller l’URL directement dans le bloc dédié. - Intégration native : Webflow gère automatiquement l’affichage et l’adaptabilité.
- Optimisation : Peut être mieux optimisé pour la performance et le chargement sur Webflow.
- Limitations :
- Moins de contrôle sur le rendu via CSS.
- Fonctionnalité encore en développement et parfois sujette à des mises à jour de Webflow.
B. Intégration via un Bloc Embed
- Flexibilité : Permet d'ajouter la scène Spline avec un simple code HTML (
iframe). - Personnalisation CSS : Peut être stylisé et manipulé avec du code CSS dans Webflow.
- Autonomie : Fonctionne indépendamment de Webflow, tant que l'URL d'intégration de Spline est valide.
- Limitations :
- Moins d'intégration native avec Webflow.
- Peut nécessiter des ajustements CSS pour un affichage responsive optimal.
- Mention "build with Spline" si version gratuite de Spline
C. Quel choix faire ?
- Avoir un maximum de contrôle sur l'affichage et l'adaptabilité → Utilisez un bloc Embed.
- Avoir une intégration rapide et native dans Webflow → Utilisez le bloc Spline Scene.
Et voilà ! Vous avez intégré une scène Spline 3D dans votre site Webflow en quelques minutes. Cet ajout permet d’améliorer l’expérience utilisateur en apportant du dynamisme à votre design.